node.js 安装使用http-server
2021-07-04 18:06
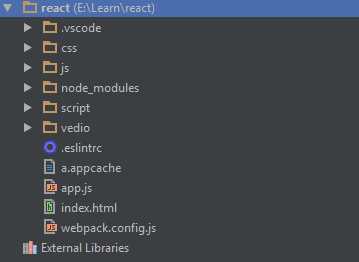
标签:命令 启动 全局 运行 blog cmd code 项目 localhost node.js npm全局安装了http-server后我该怎么使用它?我在它的安装目录下创建了inde.html,浏览器localhost:8080可以访问,那我的项目需要放在它的安装目录下?还是需要在我的项目下配置什么或者使用什么指令启动它?我在我项目目录下打开cmd运行http-server提示错误,麻烦会的朋友告知我该怎么使用http-server。 1.首先确保是全局安装 2.例如我的某个目录结构 这里的react目录就变成服务器的根目录了 node.js 安装使用http-server 标签:命令 启动 全局 运行 blog cmd code 项目 localhost 原文地址:http://www.cnblogs.com/zhengyuan1314/p/7109925.htmlnpm install http-server -g
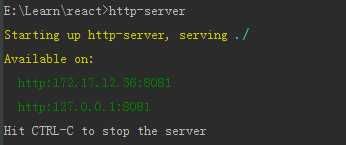
3.进入目录敲命令
4.浏览器访问例如http://localhost:8081/index.html或http://localhost:8081/app.js
下一篇:MVC Ajax Helpers

