SpringMVC实现验证码功能
2021-07-08 02:07
标签:描述 user awt valueof 缓冲 页面 点击图片 ali sla 下面是一张项目结构图,实现功能前需要先搭建好SpringMVC框架。 RandomValidateCode.java——是生成验证码的类 Constants.java——定义了一个常量,用于保存验证码字段 ToolController——生成验证码和校验验证码的处理器映射器 这3个类的源码如下(有带注释): RandomValidateCode.java Constants.java ToolController.java 以上的代码加注释可以读懂。接下来就可以在我们的login页面生成一张带验证码图片: 贴出 img id="vcode" alt="换一张" src="vcode.html" onclick="changecode()"/>
package com.zwk.common;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Component;
import com.zwk.constant.Constants;
@Component
public class RandomValidateCode {
/**
* 生成代码
*
* @return
*/
public static String createValidateCode(int size) {
String seed = "1234567890qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM";
int len = seed.length();
char[] p = new char[size];
for (int i = 0; i ) {
p[i] = seed.charAt((int) Math.floor(Math.random() * len));
}
return new String(p);
}
private final Random random = new Random();
private final String randString = "123456789ABCDEFGHIJKLMNPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";// 随机产生的字符串
private final int width = 135;// 图片宽
private final int height = 40;// 图片高
private final int lineSize = 50;// 干扰线数量
private final int stringNum = 4;// 随机产生字符数量
private final int fontSize = 30;// 随机产生字符数量
/**
* 生成随机图片
*/
public void getRandcode(HttpServletRequest request, HttpServletResponse response) {
HttpSession session = request.getSession();
// BufferedImage类是具有缓冲区的Image类,Image类是用于描述图像信息的类
BufferedImage image = new BufferedImage(this.width, this.height, BufferedImage.TYPE_INT_BGR);
Graphics g = image.getGraphics();// 产生Image对象的Graphics对象,改对象可以在图像上进行各种绘制操作
g.fillRect(0, 0, this.width, this.height);
g.setFont(new Font("Times New Roman", Font.ROMAN_BASELINE, this.fontSize));
g.setColor(this.getRandColor(110, 133));
// 绘制干扰线
for (int i = 0; i this.lineSize; i++) {
this.drawLine(g);
}
// 绘制随机字符
String randomString = "";
for (int i = 1; i this.stringNum; i++) {
randomString = this.drawString(g, randomString, i);
}
// 将获取得到的randomString存入定义在Constants类的常量,用于接下来校验时获取
session.removeAttribute(Constants.RANDOM_CODE_KEY);
session.setAttribute(Constants.RANDOM_CODE_KEY, randomString);
// System.out.println(randomString);
g.dispose();
try {
// 禁止图像缓存。
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
// 将内存中的图片通过流动形式输出到客户端
ImageIO.write(image, "JPEG", response.getOutputStream());
}
catch (Exception e) {
e.printStackTrace();
}
}
/**
* 获取随机的字符
*/
public String getRandomString(int num) {
return String.valueOf(this.randString.charAt(num));
}
/**
* 绘制干扰线
*/
private void drawLine(Graphics g) {
int x = this.random.nextInt(this.width);
int y = this.random.nextInt(this.height);
int xl = this.random.nextInt(13);
int yl = this.random.nextInt(15);
g.drawLine(x, y, x + xl, y + yl);
}
/**
* 绘制字符串
*/
private String drawString(Graphics g, String randomString, int i) {
g.setFont(this.getFont());
g.setColor(new Color(this.random.nextInt(155), this.random.nextInt(123), this.random.nextInt(176)));
String rand = String.valueOf(this.getRandomString(this.random.nextInt(this.randString.length())));
randomString += rand;
g.translate(this.random.nextInt(3), this.random.nextInt(3));
g.drawString(rand, (this.width / this.stringNum - 14) * i, this.height - 7);
return randomString;
}
/**
* 获得字体
*/
private Font getFont() {
return new Font("Times New Roman", Font.CENTER_BASELINE, this.fontSize);
}
/**
* 获得颜色
*/
private Color getRandColor(int fc, int bc) {
if (fc > 255) {
fc = 255;
}
if (bc > 255) {
bc = 255;
}
int r = fc + this.random.nextInt(bc - fc - 16);
int g = fc + this.random.nextInt(bc - fc - 14);
int b = fc + this.random.nextInt(bc - fc - 18);
return new Color(r, g, b);
}
}package com.zwk.constant;
public class Constants {
public static final String RANDOM_CODE_KEY = "RANDOM_CODE_KEY";
}package com.zwk.controller;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import com.zwk.common.RandomValidateCode;
import com.zwk.constant.Constants;
@Controller
public class ToolController {
@Resource
RandomValidateCode code;
@RequestMapping("/vcode")
public void vcode(HttpServletRequest request,HttpServletResponse response) {
code.getRandcode(request, response);
System.out.println("进入获取随机生成的验证码");
}
@RequestMapping("doLogin")
public String doLogin(HttpServletRequest request,HttpServletResponse response,@RequestParam String vcode) {
//获取session中的code
String sessionCode=(String)request.getSession().getAttribute(Constants.RANDOM_CODE_KEY);
System.out.println("随机生成:"+sessionCode);
System.out.println("用户输入:"+vcode);
//将随机生成的验证码和用户输入的验证码统一转化成大写或者小写
vcode=vcode.toLowerCase();
sessionCode=sessionCode.toLowerCase();
if(vcode.equals(sessionCode)) {
request.setAttribute("error", "验证码输入正确");
return "i18n";
}else {
request.setAttribute("error", "验证码输入错误");
return "login";
}
}
}
body>
script type="text/javascript">
function changecode(){
document.getElementById(‘vcode‘).src="vcode.html?c="+Math.random();
}
script>
div style="margin: 0 auto;margin-top: 100px; ">
form action="doLogin.html" method="post">
用户名:input type="text" name="user">br/>
验证码: input type="text" name="vcode">
img id="vcode" alt="换一张" src="vcode.html" onclick="changecode()"/>
input type="submit">
form>
br/>span style="color:red">${error }span>
div>
body>
用img生成一张图片, id定义与js中的changecode()获取的id一致。
不要使用,否则一点击时会刷新页面,而不是局部刷新图片。
在js中的方法中: document.getElementById(‘vcode‘).src="vcode.html?c="+Math.random(); 要传递一个变量,这样每次请求时才会去调用刷新验证码。
src="http://www.soscw.com/vcode.html" 是因为我在使用springmvc配置时拦截的是以.html结尾的
这部分属于springmvc的基本知识,用的时候可以直接复制源码,少量改动即可实现。
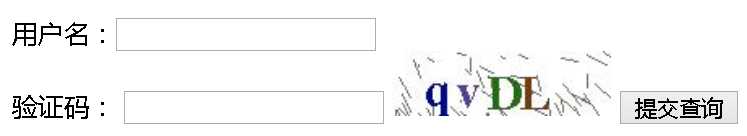
以下是我的运行结果:

点击图片换一张时,只局部刷新图片,而不会刷新整个页面!
SpringMVC实现验证码功能
标签:描述 user awt valueof 缓冲 页面 点击图片 ali sla
原文地址:https://www.cnblogs.com/zwk2018/p/9585019.html
下一篇:Go语言学习--常量和变量