基于vue循环列表时点击跳转页面的方法
2018-09-22 01:06
阅读:818
1、在data数组里边添加id(说明:我的是虚拟数据)

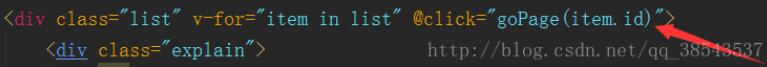
2、在点击事件上传入id参数,如下:

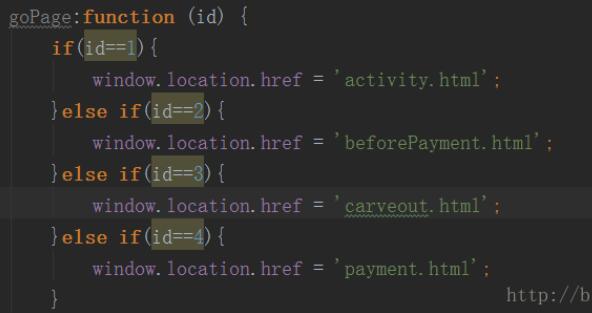
3、在methods里边添加点击跳转的方法,不要忘记在function后边的括号内传入id,然后判断如果id==1,就跳转那个页面,id==2跳转那个页面。

至此跳转完成。
附加:
点击返回上一页方法:
window.history.go(-1);就是返回上一页。(不要忘记在标签上添加click点击事件)
returnS:function () { window.history.go(-1); }
以上这篇基于vue循环列表时点击跳转页面的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
评论
亲,登录后才可以留言!