Javascript 各浏览器的 Javascript 效率对比
2018-09-24 21:43
从“译言”上的一篇文章据悉各浏览器Javascript的对比。我个人作为一名“准”的Javascript开发者,对此事自然比较的关注。SunSpider的测试面我还是保持对其信任的态度的,正如原文所说的“它是一组被精心设计的测试,易于运行也非常全面”。
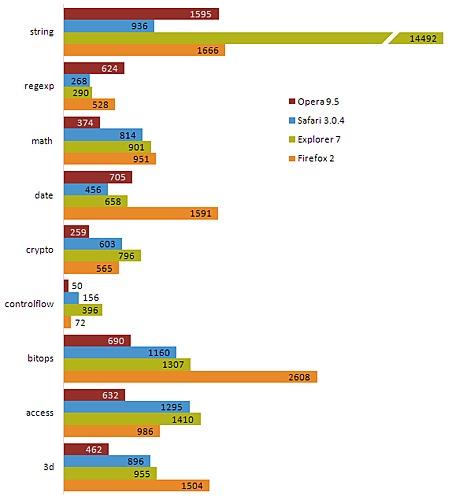
下面是测试的内容:
3d-纯粹JavaScript的3D渲染运算,但并不包含渲染部分。它包含大量的浮点运算和数组操作。
access-数组,对象属性和变量的访问读取。
bitops-位操作,这在游戏、数学运算和多种编码解码中有重要应用。它也是JavaScript中唯一的整数运算。
controlflow-控制流结构(重复,递归,条件)。目前它主要是递归结构,但其它结构也均被包含。
crypto-真实的加密代码,主要为位操作和字符串操作。
date-date对象性能。
math-多种数学运算类型。
regexp-正则表达式。
string-字符串处理,包括生成一个巨型tagcloud的代码,解压压缩过的Javascript代码等等。
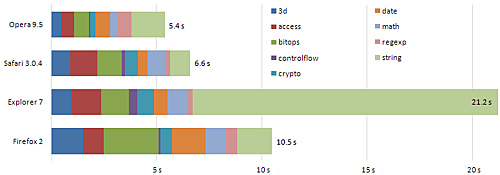
除了上述的对比之外,下面的统计图更能直观的对比各浏览器的性能。

虽然测试所生成的字符串在大部分的生产情况下几乎不可能发生,但我对于IE如此低下的运行效率还是颇有微词。排除IE最薄弱的字符串操作,本人和原文作者同样的感到惊讶的就是排除字符串的测试,Firefox的速度并不比IE快多少。正如我上次对Firefox3beta评测中期待的,我希望它能运行得更快些。
Safari也是我一直关注的浏览器,它在此项的测试中的效率还是感到非常满意的。至于Opera,看得出原文的作者也给予其非常高的评价,“世界上最快的浏览器”这个称号看来的确名至所归。
总结一下,由于现在国内大部分浏览器市场还是IE为主,所以根据上述的测试,特别是对于Javascript方面,字符串的操作是尤其要考虑下它的性能的。发现IE中Javascript的正则的运行效率还是比较的满意的,可能以后如果碰到字符串方方面的操作比较,我会优先考虑使用正则。
最后,推荐继续阅读下原文链接。
文章标题:Javascript 各浏览器的 Javascript 效率对比
文章链接:http://soscw.com/essay/17726.html