Vue2.0仿饿了么webapp单页面应用详细步骤
2018-09-26 20:10
阅读:777
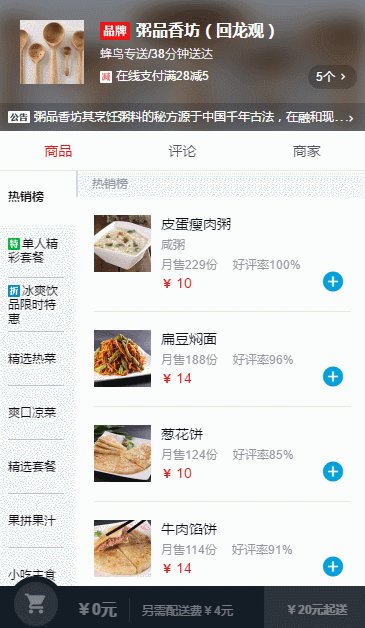
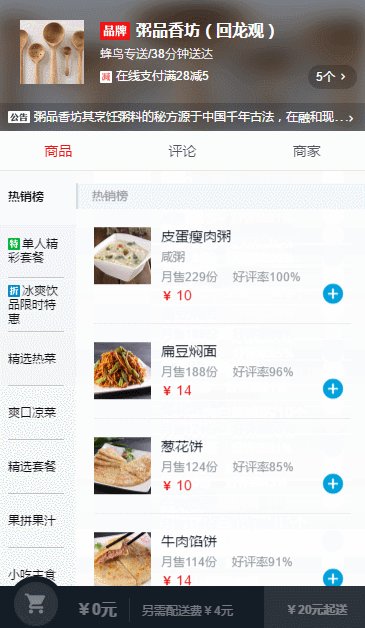
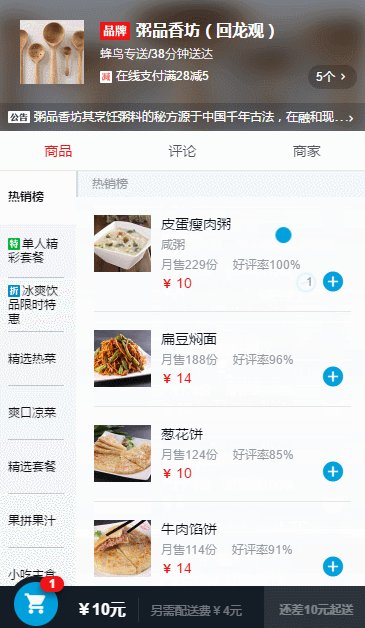
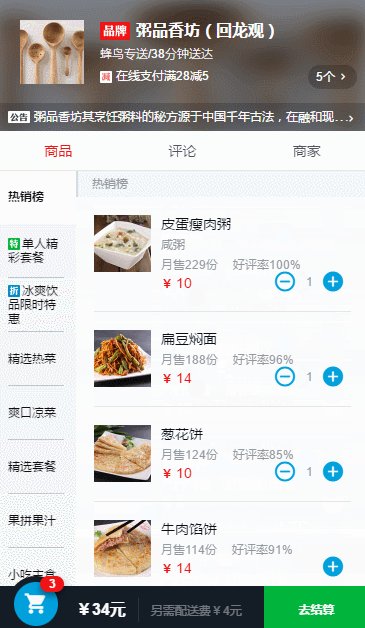
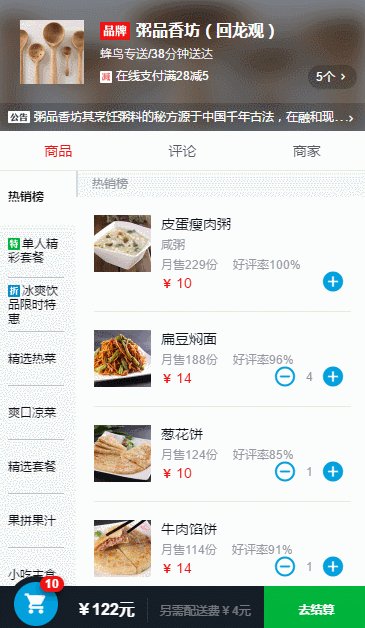
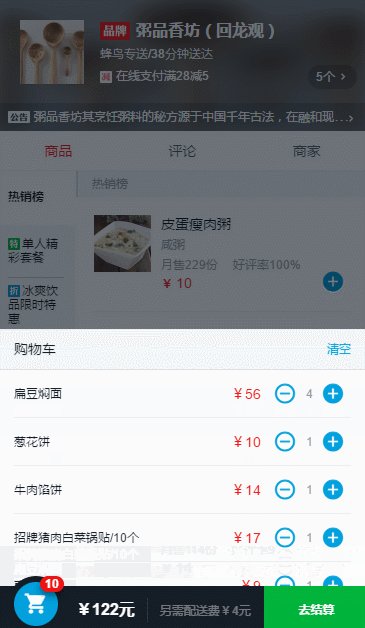
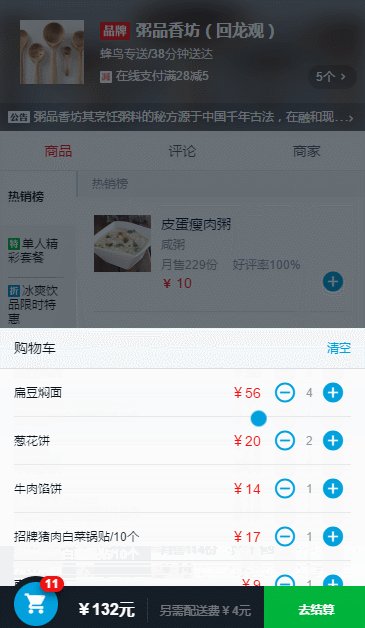
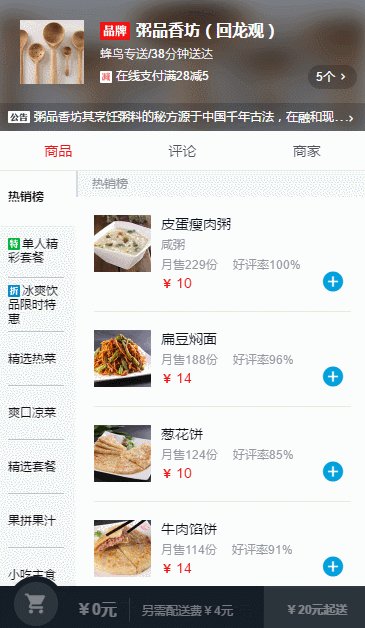
部分截图



安装&&运行:
1、安装 node:
安装 git:
2、从我的仓库克隆代码:
$ git clone
3、安装vue脚手架工具vue-cli:
$npm install vue-cli -g
4、进入代码根目录安装依赖:
$ npm install --save-dev
5、运行命令:
$ npm run dev
打开浏览器查看运行效果
6、发布代码:
$ npm run build
发布完代码后会生成dist目录,保存着项目的所有可运行的代码。
注意不能直接打开index.html运行,需要开启http server运行代码。 直接运行我写好的配置文件就可以运行代码:
$ node prod.server.js
打开浏览器输入localhost:4444看build后的运行效果。
评论
亲,登录后才可以留言!