微信小程序文章详情页面实现代码
2018-09-27 09:18
先自己绘制了一个丑陋的原型图,然后开始在小程序上绘制页面,然后设计样式,一路过来总结就是哪里不懂查哪里之旅~
原型设计和分析
原型图效果

文章详情.png
为什么要这么设计?
正常情况下是设计先出设计图,然后服务器和我们一同讨论接口如何设计,然后根据服务器返回的结果,我们再去界面上显示。但是这里我们使用的是第三方的接口,所以只能他有什么我们显示什么了。
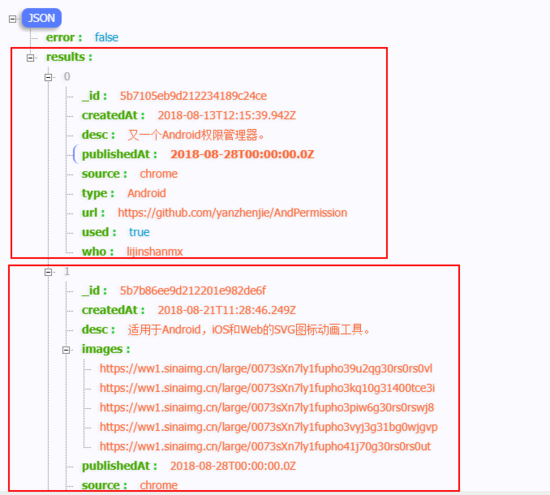
服务器接口返回的数据如下如:

小程序-服务器返回结果.png
分析 json 结果,我们这里为了简单,也就只显示几个元素分别是 时间,标题,类型,作者,图片 。
整体是垂直排列,然后图片是根据是否有返回来动态显示,最后的心形图标是为了收藏使用(目前还未实现收藏功能)
原型实现
在实现的过程中一步步思考,首先是页面如何实现,然后是数据如何获取,最后是如何动态显示数据
页面实现
从原型图分析,我们的根布局需要能够整体垂直滑动,然后图片水平显示三行(后来实现的时候发现水平显示图片,图片太小不美观,故改成图片整体垂直摆放)
详情页面的整体布局 reading-detail.wxml
<view> <view class=top-text> <text>web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。个人类型与海外类型的小程序暂不支持使用。</text> </view> <view class=divLine></view> <view> <view class=content-text> <text>{{content}}</text> </view> <view class=image-container> <block wx:for={{images}} wx:for-item=item wx:for-index=idx> <view class=image-container catchtap=onImageClick data-imageUrl={{item.imageUrl}}> <image wx:if={{hadImage}} class=image-item src={{item.imageUrl}} mode=widthFix></image> </view> </block> </view> <view> <text class=type-text>类型:{{postType}}</text> <text class=type-author>作者:{{who}}</text> </view> <view><text class=type-date>发布时间:{{date}}</text></view> <view><text class=url-text>网页链接:{{url}}</text></view> <view class=view-like catchtap=onLikeClick> <image class=icon-like src=/images/detail/icon_like.png></image> </view> </view> </view>
布局还算好做的,难点就在于页面的样式如何去调整(难也是相对新手,比如我这种小白吧)
详情页面的样式文件 wxss
在实现心形图标居中过程中 align-items: center;(交叉轴上的对齐方式) 没居中显示,查了下是需要设置显示为水平摆放,然后还需要设置 justify-content: center;(表示在主轴上的对齐方式) 这里有一篇文章介绍微信小程序布局挺好的微信小程序布局基础
数据获取
通过上一个页面传递过来,目前是用最简单的 url 传值的形式传递
在 reading.js 文件中的点击事件传递数据
/** * item 的点击事件 */ onGankTap:function(event){ var url = event.currentTarget.dataset.posturl; var desc = event.currentTarget.dataset.postdesc; var postType = event.currentTarget.dataset.posttype; var who = event.currentTarget.dataset.postwho; var date = event.currentTarget.dataset.postdate; var images = event.currentTarget.dataset.postimages; wx.navigateTo({ url: reading-detail/reading-detail?url= + url + &content= + desc + &type= + postType + &who= + who + &date= + date +&images=+images }) },
在 reading-detail.js 文件中接受传递过来的数据,并对数据处理
/** * 生命周期函数--监听页面加载tent; var postType = options.type; var who = options.who; var date = options.date; var images = options.images.split(,); var imageArray = []; var hadImage = false ; for (var i = 0; i < images.length; i++) { // 图片不为空则存到数组中 if (images[i] != undefined){ var obj = { imageUrl: images[i], } imageArray.push(obj); } } // 是否有图片 if (imageArray.length > 0) { hadImage = true; } else { hadImage = false; } // 传递数据给ui显示 this.setData({ url: url, content: content, date: date, postType: postType, who: who, images: imageArray, hadImage: hadImage }) // 标题 wx.setNavigationBarTitle({ title: 文章详情 }) },
数据动态填充
通过判断语句动态判断控制图片显示的变量是否有值,有则显示图片组件,没有则不显示图片组件。
在 reading-detail.wxml 中通过判断语句判断是否显示图片组件, hadImage 是 js 中传递过来的值
复制代码 代码如下:<image wx:if={{hadImage}} class=image-item src={{item.imageUrl}} mode=widthFix></image>
ok,查看文章详情功能到这里了(详情页最好是直接用 web-view 展示,但是个人开发不支持 web-view 组件)。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。