Web基础--JavaScript入门
2020-12-13 06:24
标签:this 接受 提前 reg === useragent pop 添加 alert
一、JavaScript
1、什么是JavaScript(JS)
(1)JavaScript是嵌入HTML中的代码,在浏览器中执行的脚本语言,具有与Java和C语言类似的语法。
(2)一种网页编程技术,用来向HTML页面添加交互行为。
(3)直接嵌入HTML页面中。
(4)由浏览器解释代码并执行代码,不进行预编译。
注:
JS是脚本语言,即没有编译器。JS与Java没有任何关系。JS是基于对象的,Java是面向对象的。
面向对象:是先有一个抽象的对象描述(类), 然后根据这个描述去构建新的对象(实例化对象)
基于对象: 是先有一个具体的对象,然后根据这个具体的对象,再去创建新的对象(实例化对象)
2、JS特点
(1)是脚本语言,可以使用任何文本编辑工具编写。
(2)由浏览器内置的JavaScript引擎执行代码。
解释执行:事先不编译,逐行执行。
基于对象:内置大量现成对象。
(3)使用场景:
客户端数据的计算。
客户端表单合法性验证。
浏览器的事件触发。
网页特殊显示效果制作。
服务器的异步数据提交。
3、如何使用JS(其用法类似于CSS的用法)
(1)事件定义式: 直接在事件定义时写js。
JSDemo
(2)嵌入式:直接写在标签中。
DOCTYPE html>
html>
head>
meta charset="utf-8" />
title>JSDemotitle>
script type="text/javascript">
/*要调用的JS需要定义在函数中,
function 函数名(参数){函数体}
*/
function show(){
alert(‘Hi‘);
}
script>
head>
body>
input type="button" value="Cancel" onclick="show()"/>
body>
html>
(3)文件调用式(推荐,有时也称为无干扰脚本编程):代码位于独立的(.js)文件中,然后在(.html)文件中通过
【举例:】 【Test.html】 DOCTYPE html> html> head> title>如何使用JStitle> meta charset="utf-8" /> script type="text/javascript" src="../js/Test.js">script> head> body > input type="button" value="Submit" onclick="show()" /> body> html> 【Test.js】 /*.js文件等价于script>标签 ,即写函数即可*/ function show(){ alert("Hello World!!!"); }
二、JavaScript基础语法
1、基本规则:
(1)语句大小写敏感,使用分号(建议使用)或者换行结束。语句由表达式、关键字、运算符组成。使用Unicode字符集编写。
(2)单行注释(//) 、多行注释(/* */)。
(3)标识符:
不以数字开头,由字母、数字、下划线(_)以及美元($)组成。JS中存在代表特定含义的保留字,不能将保留字定义为标识符。命名时最好有意义。
(4)变量:
变量声明:统一使用关键字var声明变量,但变量引用的数据是有类型的。
变量初始化:使用“=”赋值,没有初始化的变量则自动取值为undefined。
比如:
var name = "tom";
var age = 18;
(5)数据类型(JS基于对象):
特殊类型: null(空)、undefined(未定义)。
内置对象(基本类型):Number(数字),String(字符串),Boolean(布尔),Function(函数),Array(数组)。
外部对象:window(浏览器对象),document(文档对象)。
自定义对象:Object(自定义对象)。
Number不区分整数与浮点数,所有数字均采用64位浮点格式存储,类似double格式。整数默认是10进制,16进制需加上0x,八进制需加0 。浮点数默认为小数点记录,也可以使用指数记录。
(6)数据类型自动转换
数字加字符串:数字转换为字符串。
数字加布尔值:true转换为1,false转为0。
字符串加布尔值:布尔值转为字符串true或false。
布尔值加布尔值:布尔值转换为数值1或0。
(7)数据类型转换函数
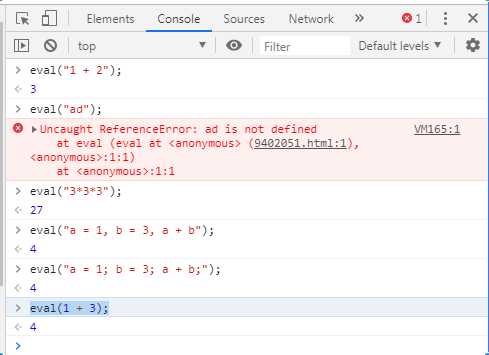
1、toString():将所有数据类型转换为String类型。 比如: a.toString(); 2、parseInt():强制转为整数,如果不能转换,则返回NaN(not a number)。 比如: paserInt("5.5")返回5, parseInt(6.12)返回6 。 3、parseFloat():强制转为浮点数,如果不能转换,则返回NaN。 比如: parseFloat("6.12")返回6.12 。 4、typeof():查询当前类型,返回string/number/boolean/object/function/undefined。 比如: type("test" + 3) 返回string. 5、isNaN():判断被检测的表达式经过转换后是否是一个数。不是数则返回true,否则返回false。 比如: isNaN("56")返回false。 isNaN(parseInt("56"))返回false。 isNaN(parseInt("aaa"))返回true。 6、eval():函数用于计算表达式字符串,或者用于执行字符串中的JS代码,如果参数中没有合法的表达式和语句,那么会抛出异常。 【举例:(计算平方值)】 DOCTYPE html> html> head> title>计算平方title> meta charset="utf-8" /> script> //计算输入数字的平方 function cal(){ //获取文本框,并从中取值 var num = document.getElementById("num"); //获取span,并向其取值。 var result = document.getElementById("result"); //获取文本框中的值 var n = num.value; //如果文本框没有任何输入内容,则从文本框中获取的是"",不是null if(n=="" || isNaN(n)){ //如果n为空,或者n不为数字,则不计算平方并给出提示 //innerHTML是元素的内容 result.innerHTML = "请输入数字"; }else{ //输入的是数字,计算平方 result.innerHTML = n*n; } } script> head> body> input type="text" id="num"/> input type="button" value="平方" onclick="cal()"/> = span id="result">span> body> html> 【举例:】 eval("1 + 2"); eval("ad"); eval("3*3*3"); eval("a = 1, b = 3, a + b"); eval("a = 1; b = 3; a + b;"); eval(1 + 3);

(8)运算符
1、算术运算符: +,-,*,/,%,++,--。 注意: Java中5/2=2. JS中5/2=2.5 。 2、关系运算符: >, , >=, =, ==, != , ===(全等,类型相同、数值相同), !==(不全等)。 关系表达式的值为true或false。 3、逻辑运算: !(逻辑非), &&(逻辑与), ||(逻辑或)。 注: 1 || 2 的值为 1 2 || 1 的值为 2 2 || null 的值为 2 null || 2 的值为 2 1 && 2 的值为 2 2 && 1 的值为 1 1 && null 的值为 null null && 1 的值为 null 4、条件运算(三目/元运算): 表达式?结果1:结果2; 先计算表达式的值,若为true,那么结果为结果1的值,若为false,那么为结果2的值。 【举例:(猜数字)】 /span>> html> head> title>猜数字title> meta charset="utf-8" /> script> /* 生成一个随机数(1~100),由于存在函数外部,故为全局变量, 此代码在页面加载时执行。 */ var init_num = parseInt(Math.random()*100)+1; //实现猜数字的函数 function guess(){ //获取文本框 var input = document.getElementById("num"); //获取段落 var p = document.getElementById("result"); //获取文本框的值 var n = input.value; if(n=="" || isNaN(n)){ p.innerHTML="请输入1~100间的整数"; }else{ //进行比较 if(n init_num){ p.innerHTML="小了"; }else if(n > init_num){ p.innerHTML="大了"; } else{ p.innerHTML="对了"; } } } script> head> body> input type="text" id="num" /> input type="button" value="猜吧" onclick="guess()" /> p id="result" >p> body> html>
(9)流程控制
程序逻辑结构:顺序(默认)、循环、分支。
分支:if-else语句,switch-case语句。
循环:for语句,while语句,do-while语句。
java中的条件表达式必须返回布尔值(true或false),而JS的表达式可以返回任何类型的值(比如NaN,null,0,”“, undefined等均表示false)。即在JS中任意数据均能作为表达式,如果是非空的数据,则表示true,若为空(NaN,null,0,”“, undefined)的数据,则表示false。
"a" ? 1 : 2 的值为1 0 ? 1 : 2 的值为2 null ? 1 : 2 的值为2 【举例:(计算阶乘)】 DOCTYPE html> html> head> title>计算阶乘title> meta charset="utf-8" /> script> function cal(){ //获取文本框 var input = document.getElementById("num"); //获取span var span = document.getElementById("result"); //获取文本框的值,其返回的是字符串,若计算数字,内部会自动转型 var n = input.value; if(n=="" || isNaN(n) || n1 || n>100){ //输入的数字不能为空,非数字,小于1,大于100 span.innerHTML = "请输入1~100间的整数"; }else{ //计算阶乘 var sum = 1; for(var i=1; i n; i++){ sum*=i; } span.innerHTML = sum; } } script> head> body> input type="text" id="num"/> button onclick="cal()">阶乘button> = span id="result">span> body> html>
2、JS对象
(1)对象分类:
内置对象。比如String,Number等。
外部对象。window对象,document对象。
自定义对象。
(2)如何使用对象?
【对象包含属性和方法。】
访问对象属性:
格式:
对象.属性;
【访问对象方法:】
格式:
对象.方法名();
(3)常用内置对象
1、String对象。
2、Number对象。
3、Boolean对象。
4、Array对象。
5、Math对象。
6、Date对象。
7、RegExp对象(正则表达式)。
8、Function对象。
【String对象:】
【创建格式:】
var str1 = "hello world";
var str2 = new String("hello world");
【常用方法:】
str1.toLowerCase();//将字符串全改为小写
str1.toUpperCase();//将字符串全改为大写
str1.charAt(index);//返回指定位置的字符,从0开始计数
str1.charCodeAt(index); //返回指定位置的Unicode编码,index指位置。
str1.indexOf(findstr, [index]);//返回字符串所在的位置索引,如不存在,返回-1。findstr为查找的字符串,index为开始查找的位置(可以省略)
str1.lastIndexOf(findstr, [index]);//从尾部(index表示指定开始位置)开始向前查找。
str1.substring(start, [end]);//获取字符串(包含头不包含尾),start为开始位置,end为结束位置(可省略)。
str1.replace(findstr, tostr);//返回替换后的字符串(只换一个),替换子字符串,findstr为查找的字符串,tostr为替换的字符串。
str1.split(bystr, [howmany]);//返回分割后的字符串数组,bystr为分割的字符串,howmany指定返回数组的最大长度(可以省略)。
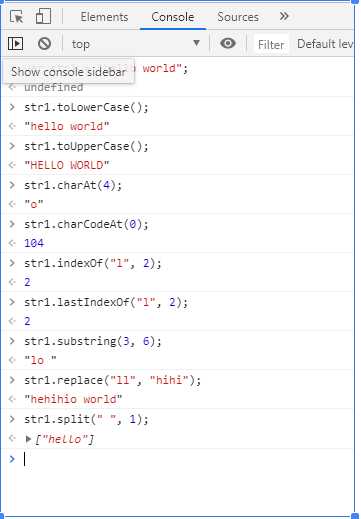
【举例:】
var str1 = "hello world";
str1.toLowerCase();
str1.toUpperCase();
str1.charAt(4);
str1.charCodeAt(0);
str1.indexOf("l", 2);
str1.lastIndexOf("l", 2);
str1.substring(3, 6);
str1.replace("ll", "hihi");
str1.split(" ", 1);

【Array对象:】
数组是一种可以存储一组信息的变量。
【创建格式:】
var a1 = new Array();
var a2 = new Array(7);
var a3 = new Array(111, "a" , true);
var a4 = [100, 200, 300];
【添加数据:】
向数组中添加数据:
可以直接使用 a1[4] = 5; 指定位置赋值。
可以使用a1.push(5);进行赋值。
可以使用a1.pop()取元素。
【常用方法:】
a1.reverse(); //将数组倒转。
a1.toString();//输出数组。
a1.sort();//数组排序(由小到大排序),可能会排序错误。
a1.sort(compare);//自定义一个compare方法。
JS中预置的比较方法默认返回2个数相减的值,然后基于此值做出排序。比较方法可以进行置换,即修改比较方法,从而对排序产生影响。
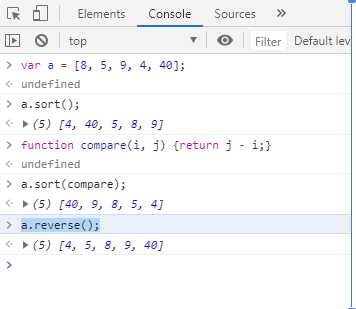
【举例:】
var a = [8, 5, 9, 4, 40];
a.sort();
function compare(i, j) {return j - i;}
a.sort(compare);
a.reverse();

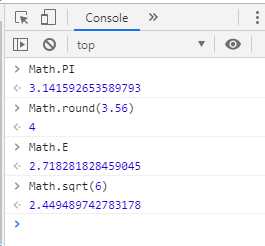
【Math对象:】 Math对象用于执行数学任务,无需创建,直接使用Math调用其属性与方法即可。 比如:Math.PI, Math.round(3.56)(四舍五入函数), Math.E等。 【常用方法:】 三角函数:Math.sin(x), Math.cos(x), Math.tan(x)等。 计算函数:Math.sqrt(x), Math.log(x), Math.exp(x)等。 数值比较函数:Math.abs(x), Math.max(x,y...), Math.random(), Math.round(x)等。 【举例:】 Math.PI Math.round(3.56) Math.E Math.sqrt(6)

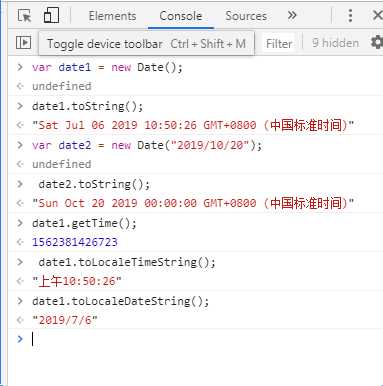
【Date对象:】 Date对象用于处理日期和时间,封装了系统时间毫秒数。 创建Date对象: var date = new Date();//当前系统时间 var date = new Date("2019/10/20");//自定义时间 【常用方法:】 getTime();//读时间毫秒数 setTime();//写时间毫秒数 读时间分量:getDate(), getDay(), getFullYear()等。 写时间分量:setDate(), setDay(), setFullYear()等。 转为字符串:toString(), toLocaleTimeString(), toLocaleDateString(); 【举例:】 var date1 = new Date(); date1.toString(); var date2 = new Date("2019/10/20"); date2.toString(); date1.getTime(); date1.toLocaleTimeString(); date1.toLocaleDateString();

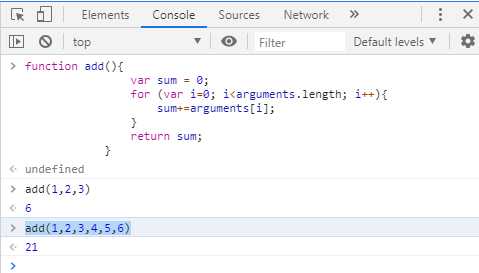
【Function对象:】 JS中的函数即为Function对象。 函数名就是指向Function对象的引用,使用函数名可以访问函数的对象。 【创建格式1:】 function 函数名([参数]){ 函数体; return 返回值; //可选操作,若不写,默认为undefined } 【创建格式2:】 var functionName = function([参数]){ 函数体; return 返回值; //可选操作 } 【函数的返回值:】 默认值:undefined; 可以使用return返回具体的值。 【函数的参数:】 1、JS的函数没有重载。 2、调用时只要函数名一样,那么无论传入多少个参数,那么均为同一个函数。 3、没有接受到实参的参数值均为undefined。 4、所有的参数传递给arguments对象(数组对象)。 【举例:】 举例:(使用arguments实现类似方法的重载) //求和,计算传入的数据和 function add(){ var sum = 0; for (var i=0; i){ sum+=arguments[i]; } return sum; } add(1,2,3); add(1,2,3,4,5,6);

3、事件
事件是用户在访问页面时执行的操作。当浏览器探测到一个事件时,比如用鼠标单击或按键,它可以触发与这个事件相关联的 JavaScript 对象,这些对象称为事件处理程序( event handler)。
【分类:】 【鼠标事件:】 onclick(); // 鼠标点击时触发。相当于一次onmousedown与onmouseup。 ondblclick();// 鼠标双击事件。 onmousedown();// 鼠标落下事件。 onmouseup();// 鼠标弹起事件。 onmouseove