WPF中的DataGrid 列标题居中方法
2021-03-01 12:28
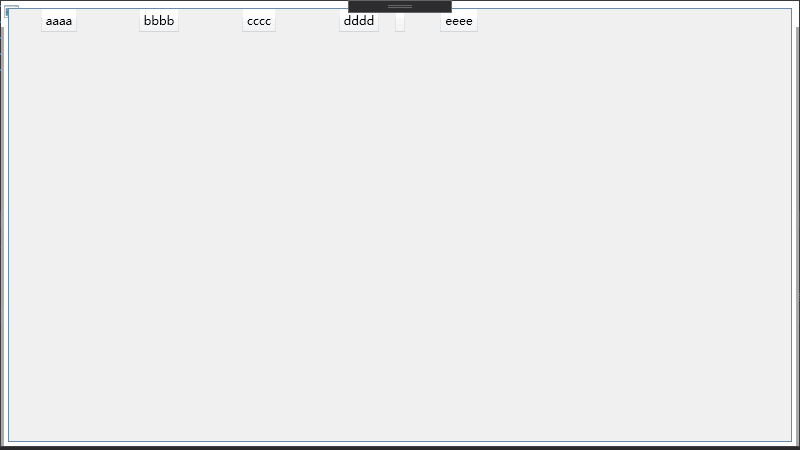
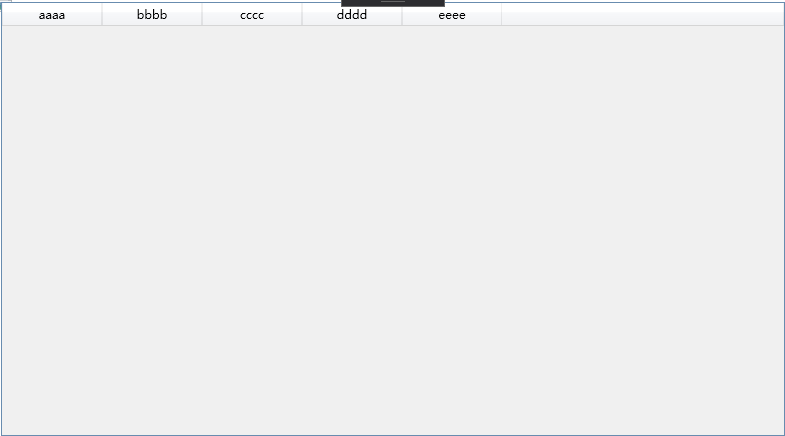
标签:sources set data div info 效果 center mic prope 代码如下: 效果: 注意:这里Style里面的属性如果像这样设置 "HorizontalAlignment" 的值 行头就会变成这样: WPF中的DataGrid 列标题居中方法 标签:sources set data div info 效果 center mic prope 原文地址:https://www.cnblogs.com/azhaoxin/p/14349247.html Window.Resources>
Style x:Key="ColumnHeaderStyle" TargetType="DataGridColumnHeader">
Setter Property="HorizontalContentAlignment" Value="Center"/>
Style>
Window.Resources>
Grid Margin="4">
DataGrid ColumnHeaderStyle="{StaticResource ColumnHeaderStyle}">
DataGrid.Columns>
DataGridTextColumn Header="aaaa" Width="100"/>
DataGridTextColumn Header="bbbb" Width="100"/>
DataGridTextColumn Header="cccc" Width="100"/>
DataGridTextColumn Header="dddd" Width="100"/>
DataGridTextColumn Header="eeee" Width="100"/>
DataGrid.Columns>
DataGrid>
Grid>

Style x:Key="ColumnHeaderStyle" TargetType="DataGridColumnHeader">
Setter Property="HorizontalAlignment" Value="Center"/>
Style>