配置vuejs加载模拟数据
2021-05-17 04:30
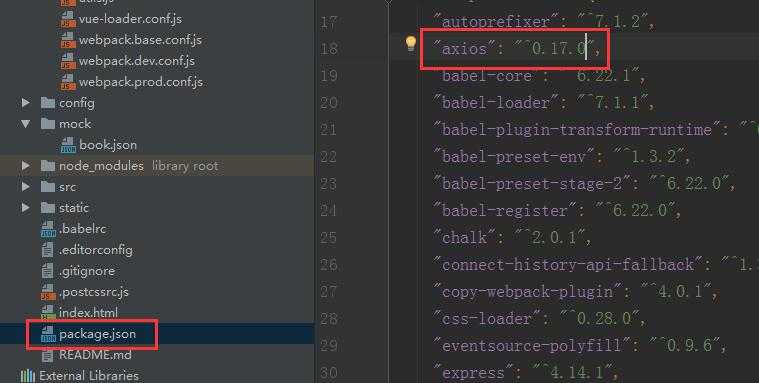
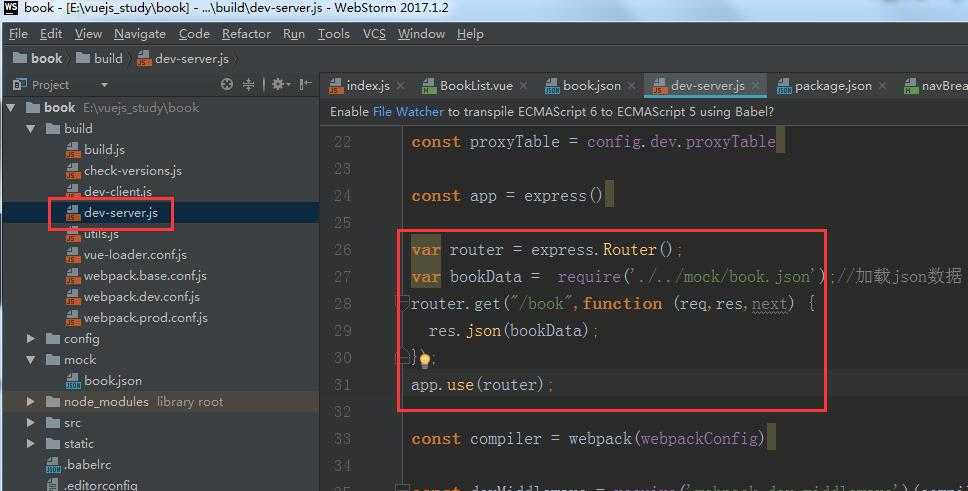
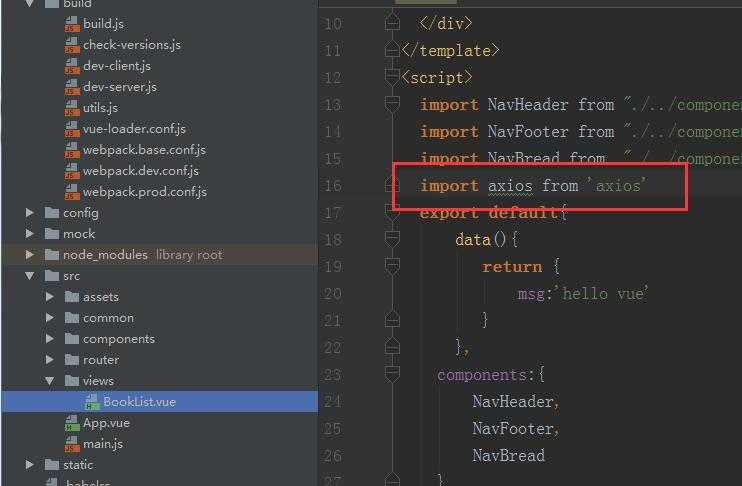
标签:vue 技术分享 加载 func 推荐 官方 serve this UI 【个人笔记,非技术博客】 1.使用前确保安装axios插件,vuejs官方推荐,当然使用其他插件也可以 2、配置dev-server.js 3、导入axios 4、访问数据 5、使用数据 配置vuejs加载模拟数据 标签:vue 技术分享 加载 func 推荐 官方 serve this UI 原文地址:http://www.cnblogs.com/supe/p/7739923.html
var router = express.Router();
var bookData = require(‘./../mock/book.json‘);//加载json数据
router.get("/book",function (req,res,next) {
res.json(bookData);
});
app.use(router);


import NavHeader from "./../components/header/header.vue"
import NavFooter from "./../components/footer/footer.vue"
import NavBread from "./../components/navBread/navBread.vue"
import axios from ‘axios‘
export default{
data(){
return {
bookList:[]
}
},
components:{
NavHeader,
NavFooter,
NavBread
},
mounted:function () {
this.getGoodsList();
},
methods:{
getGoodsList(){
axios.get("/book").then((result)=>{
var res = result.data;
this.bookList = res.result;
})
}
}
}
div>
ul>
li v-for="(item,index) in bookList">
img v-bind:src="‘/static/images/‘+item.bookImg"/>
div>{{item.bookName}}div>
div>{{item.bookAuthor}}div>
li>
ul>
div>