css实现强制不换行、自动换行、强制换行
2020-12-13 01:50
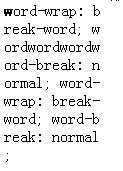
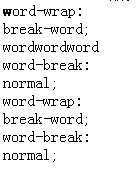
标签:style blog class code ext color 1. 强制不换行,并且多行文字溢出显示省略号 2. 自动换行 3. 强制英文单词断行 white-space 可能的值,如下表 word-wrap 可能的值, 如下表 word-break 可能的值,如下表 word-break:break-all和word-wrap:break-word都是能使其容器如DIV的内容自动换行 它们的区别就在于: 1. word-break:break-all 例如div宽200px,它的内容就会到200px自动换行,如果该行末端有个英文单词很长(congratulation等),它会把单词截断,变成该行末端为congra(congratulation的前端部分),下一行为tulation(conguatulation)的后端部分了。如下图: 2. word-wrap:break-word 例子与上面一样,但区别就是它会把congratulation整个单词看成一个整体,如果该行末端宽度不够显示整个单词,它会自动把整个单词放到下一行,而不会把单词截断掉的。如下图: 参考: 1. http://c7sky.com/text-overflow-ellipsis-on-multiline-text.html%20%E7%8E%B0%E5%9C%A8%E7%9A%84%E6%B5%8F%E8%A7%88%E5%99%A8%E9%83%BD%E6%94%AF%E6%8C%81%20%20%20text-overflow:ellipsis;%20%20over 2. http://www.w3school.com.cn/ css实现强制不换行、自动换行、强制换行,搜素材,soscw.com css实现强制不换行、自动换行、强制换行 标签:style blog class code ext color 原文地址:http://www.cnblogs.com/sensualgirl/p/3712332.html.ellips{white-space:nowrap; overflow:hidden; text-overflow:ellipsis;}
.ellips_line2,.ellips_line3{display:-webkit-box; -webkit-box-orient:vertical; overflow:hidden;}
.ellips_line2{-webkit-line-clamp:2;}
.ellips_line3{-webkit-line-clamp:3;}
div{
word-wrap: break-word; //在长单词或URL地址内部进行换行
word-break: normal;
}
div{
word-break:break-all; //允许在单词内换行
}
值
描述
normal
默认。空白会被浏览器忽略。
pre
空白会被浏览器保留。其行为方式类似 HTML 中的
标签。
nowrap
文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。
pre-wrap
保留空白符序列,但是正常地进行换行。
pre-line
合并空白符序列,但是保留换行符。
inherit
规定应该从父元素继承 white-space 属性的值。
值
描述
normal
只在允许的断字点换行(浏览器保持默认处理)。
break-word
在长单词或 URL 地址内部进行换行。
值
描述
normal
使用浏览器默认的换行规则。
break-all
允许在单词内换行。
keep-all
只能在半角空格或连字符处换行。


文章标题:css实现强制不换行、自动换行、强制换行
文章链接:http://soscw.com/index.php/essay/24304.html