Struts2+JQuery+JSON实现异步交互
标签:des style blog class code java
Struts2+JQuery+JSON实现异步交互,包括从后台获得单个值、对象、List和Map数据并从前台的表达中获取值把值进行序列化通过JQuery的$.ajax({})传到后台和后台的对象进行绑定。
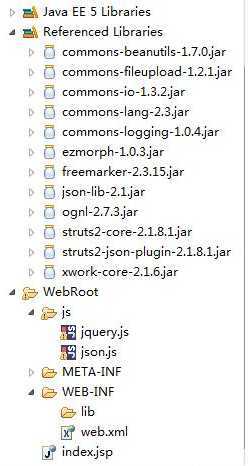
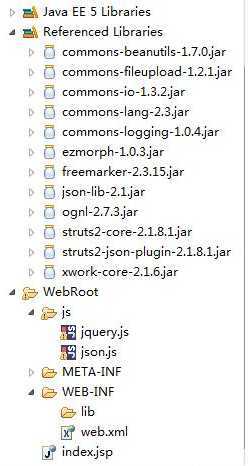
第一步:在MyEclipse中创建JavaWeb工厂并把Struts2 和
json的jar包添加到工程中添加完成后的工程图是:

第二步:创建后台:
1. UserInfo实体类:
Userinfo实体类代码:
package struts2jsonjquery.test.entity;
import java.io.Serializable;
/**
*
* 用户实体类
*
* @author 朱延伟
*
*/
public class UserInfo implements Serializable {
private static final long serialVersionUID = 3952189513312630860L;
private int userId;
private String userName;
private String password;
public int getUserId() {
return userId;
}
public void setUserId(int userId) {
this.userId = userId;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
2. Action类
action类代码:

package struts2jsonjquery.test.action;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import struts2jsonjquery.test.entity.UserInfo;
import com.opensymphony.xwork2.ActionSupport;
public class JsonJqueryStruts2Action extends ActionSupport {
private static final long serialVersionUID = 3518833679938898354L;
private String message; //使用json返回单个值
private UserInfo userInfo; //使用json返回对象
private List userInfosList; //使用josn返回List对象
private Map userInfosMap; //使用json返回Map对象
//为上面的的属性提供get,Set方法
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public UserInfo getUserInfo() {
return userInfo;
}
public void setUserInfo(UserInfo userInfo) {
this.userInfo = userInfo;
}
public List getUserInfosList() {
return userInfosList;
}
public void setUserInfosList(List userInfosList) {
this.userInfosList = userInfosList;
}
public Map getUserInfosMap() {
return userInfosMap;
}
public void setUserInfosMap(Map userInfosMap) {
this.userInfosMap = userInfosMap;
}
/**
*
* 返回单个值
*
*
@return
*/
public String returnMessage(){
this.message = "成功返回单个值";
return "message";
}
/**
*
* 返回UserInfo对象
*
* @return
*/
public String returnUserInfo(){
userInfo = new UserInfo();
userInfo.setUserId(10000);
userInfo.setUserName("张三");
userInfo.setPassword("000000");
return "userInfo";
}
/**
*
* 返回List对象
*
* @return
*/
public String returnList(){
userInfosList = new ArrayList();
UserInfo u1 = new UserInfo();
u1.setUserId(10000);
u1.setUserName("张三");
u1.setPassword("000000");
UserInfo u2 = new UserInfo();
u2.setUserId(10001);
u2.setUserName("李四");
u2.setPassword("111111");
UserInfo u3 = new UserInfo();
u3.setUserId(10002);
u3.setUserName("王五");
u3.setPassword("222222");
UserInfo u4 = new UserInfo();
u4.setUserId(10003);
u4.setUserName("赵六");
u4.setPassword("333333");
userInfosList.add(u1);
userInfosList.add(u2);
userInfosList.add(u3);
userInfosList.add(u4);
return "list";
}
/**
*
* 返回Map对象
*
* @return
*/
public String returnMap(){
userInfosMap = new HashMap();
UserInfo u1 = new UserInfo();
u1.setUserId(10000);
u1.setUserName("张三");
u1.setPassword("000000");
UserInfo u2 = new UserInfo();
u2.setUserId(10001);
u2.setUserName("李四");
u2.setPassword("111111");
UserInfo u3 = new UserInfo();
u3.setUserId(10002);
u3.setUserName("王五");
u3.setPassword("222222");
UserInfo u4 = new UserInfo();
u4.setUserId(10003);
u4.setUserName("赵六");
u4.setPassword("333333");
userInfosMap.put(u1.getUserId()+"", u1);
userInfosMap.put(u2.getUserId()+"", u2);
userInfosMap.put(u3.getUserId()+"", u3);
userInfosMap.put(u4.getUserId()+"", u4);
return "map";
}
/**
*
* 获得对象,也就是通过表达获得对象(异步的)
*
* @return
*/
public String gainUserInfo(){
System.out.println("用户ID:"+userInfo.getUserId());
System.out.println("用户名:"+userInfo.getUserName());
System.out.println("密码:"+userInfo.getPassword());
return "userInfo";
}
/**
* 获得单个值就不用写了和平常一样
*/
}

3、struts.xml
struts.xml代码:
xml version="1.0" encoding="UTF-8" ?>
DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
struts>
package name="default" namespace="/" extends="json-default">
action name="jsontest" class="struts2jsonjquery.test.action.JsonJqueryStruts2Action">
result name="message" type="json">result>
result name="userInfo" type="json">result>
result name="list" type="json">result>
result name="map" type="json">result>
action>
package>
struts>
前台:
1. index.jsp
Html代码

@ page language="java" pageEncoding="GBK"%>
String path = request.getContextPath();
%>
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
head>
title>Struts2+JQuery+JSONtitle>
meta http-equiv="pragma" content="no-cache">
meta http-equiv="cache-control" content="no-cache">
meta http-equiv="expires" content="0">
meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
meta http-equiv="description" content="This is my page">
script type="text/javascript" src="/js/jquery.js">script>
script type="text/javascript" src="/js/json.js">script>
head>
body>
input id="getMessage" type="button" value="获取单个值"/>
input id="getUserInfo" type="button" value="获取UserInfo对象"/>
input id="getList" type="button" value="获取List对象"/>
input id="getMap" type="button" value="获取Map对象"/>
br>
br>
br>
div id="message">div>
form>
用户ID:input name="userInfo.userId" type="text"/>br/>
用户名:input name="userInfo.userName" type="text"/>br/>
密 码:input name="userInfo.password" type="text"/>br>
input id="regRe" type="button" value="注册"/>
form>
body>
html>

2. json.js
Js代码:

//初始加载页面时
$(document).ready(function(){
//为获取单个值的按钮注册鼠标单击事件
$("#getMessage").click(function(){
$.getJSON("jsontest!returnMessage.action",function(data){
//通过.操作符可以从data.message中获得Action中message的值
$("#message").html(""+data.message+"");
});
});
//为获取UserInfo对象按钮添加鼠标单击事件
$("#getUserInfo").click(function(){
$.getJSON("jsontest!returnUserInfo.action",function(data){
//清空显示层中的数据
$("#message").html("");
//为显示层添加获取到的数据
//获取对象的数据用data.userInfo.属性
$("#message").append("用户ID:"+data.userInfo.userId+"
")
.append("用户名:"+data.userInfo.userName+"
")
.append("密码:"+data.userInfo.password+"
")
});
});
//为获取List对象按钮添加鼠标单击事件
$("#getList").click(function(){
$.getJSON("jsontest!returnList.action",function(data){
//清空显示层中的数据
$("#message").html("");
//使用jQuery中的each(data,function(){});函数
//从data.userInfosList获取UserInfo对象放入value之中
$.each(data.userInfosList,function(i,value){
$("#message").append("第"+(i+1)+"个用户:
")
.append("用户ID:"+value.userId+"
")
.append("用户名:"+value.userName+"
")
.append("密码:"+value.password+"
");
});
});
});
//为获取Map对象按钮添加鼠标单击事件
$("#getMap").click(function(){
$.getJSON("jsontest!returnMap.action",function(data){
//清空显示层中的数据
$("#message").html("");
//使用jQuery中的each(data,function(){});函数
//从data.userInfosList获取UserInfo对象放入value之中
//key值为Map的键值
$.each(data.userInfosMap,function(key,value){
$("#message").append("用户ID:"+value.userId+"
")
.append("用户名:"+value.userName+"
")
.append("密码:"+value.password+"
");
});
});
});
//向服务器发送表达数据
$("#regRe").click(function(){
//把表单的数据进行序列化
var params = $("form").serialize();
//使用jQuery中的$.ajax({});Ajax方法
$.ajax({
url:"jsontest!gainUserInfo.action",
type:"POST",
data:params,
dataType:"json",
success:function(data){
//清空显示层中的数据
$("#message").html("");
//为显示层添加获取到的数据
//获取对象的数据用data.userInfo.属性
$("#message").append("用户ID:"+data.userInfo.userId+"
")
.append("用户名:"+data.userInfo.userName+"
")
.append("密码:"+data.userInfo.password+"
")
}
});
});
});

Struts2+JQuery+JSON实现异步交互,搜素材,soscw.com
Struts2+JQuery+JSON实现异步交互
标签:des style blog class code java
原文地址:http://www.cnblogs.com/564085446java/p/3729840.html
评论