【webpack】webpack打包之后调试源码
2021-01-15 13:14
阅读:703
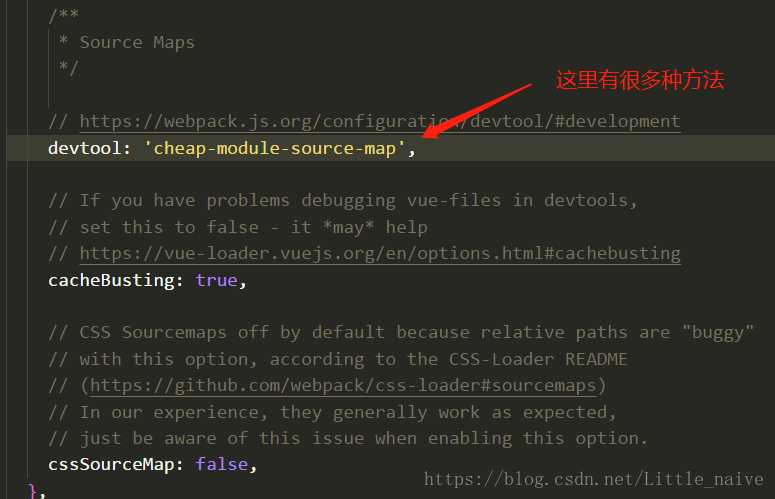
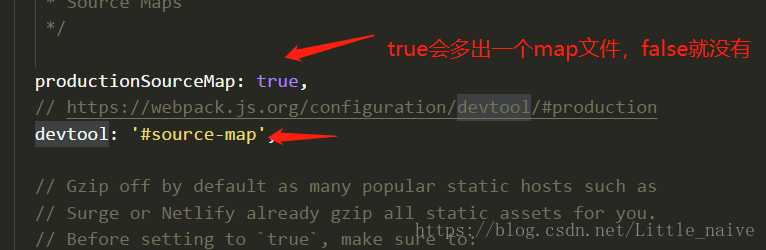
标签:调试 dex image spl map conf com plugin png 开发环境: 生产环境: 注释掉的UglifyJsPlugin(或者terser-webpack-plugin)用于js打包、压缩、混淆 【webpack】webpack打包之后调试源码 标签:调试 dex image spl map conf com plugin png 原文地址:https://www.cnblogs.com/vickylinj/p/13391402.html1.config/index.js文件


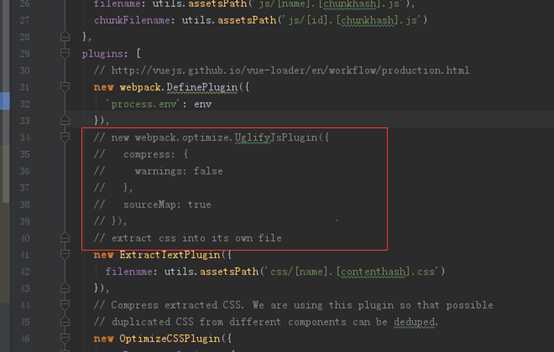
2.webpack.prod.conf.js文件

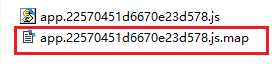
3.打包结果多一个map文件

下一篇:js实现文本输入框的特效
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:【webpack】webpack打包之后调试源码
文章链接:http://soscw.com/index.php/essay/42276.html
文章标题:【webpack】webpack打包之后调试源码
文章链接:http://soscw.com/index.php/essay/42276.html
评论
亲,登录后才可以留言!