thinkphp3.2.3 简单实现增删改查
2021-03-02 14:26
标签:ext utf-8 border 姓名 click col view weight control
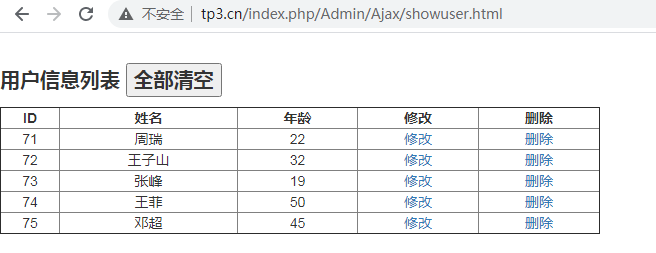
案例截图:



详解:
1) Application/Admin/Controller/目录下新建控制器文件AjaxController.class.php
1 php 2 namespace Admin\Controller; 3 use Think\Controller; 4 class AjaxController extends Controller { 5 6 public function ajaxuser(){ 7 $info = ‘年龄只能写数字‘; 8 $this->assign(‘info‘,$info);//参数1:模板取值使用的变量,参数2:要传递的值 9 $this->display();//默认输出当前模板 10 } 11 12 //新增用户 处理ajax传过来用户信息 13 public function adduser(){ 14 $model = M(‘user‘);// M 实例化对象模型(用D的话效率低些,但功能强大) 15 $data[‘user‘] = I(‘post.user‘);// I 接收传过来的值 16 $data[‘age‘] = I(‘post.age‘); 17 $res = $model->add($data); 18 if ($res) { 19 $this->ajaxReturn(‘添加成功‘,‘eval‘);//eval是表示字符串形式 20 }else{ 21 $this->ajaxReturn(‘添加失败‘,‘eval‘); 22 } 23 } 24 25 //查询用户 26 public function showuser(){ 27 $model = M(‘user‘); 28 $res = $model->select(); 29 //dump($res); 30 $this->assign(‘res‘,$res); 31 $this->display(); 32 33 } 34 //修改用户 35 public function updateuser(){ 36 $model = M(‘user‘); 37 $id = I(‘get.id‘);//得到从showuser页面传过来的id 38 if (IS_GET) { 39 $fd = $model->find($id);//得到id对应的用户数据 40 $this->assign(‘fd‘,$fd); 41 $this->display(); 42 } 43 44 if (IS_POST) { 45 //dump($id);exit; 46 $data[‘id‘] = $id;//更新的条件 47 $data[‘user‘] = I(‘post.user‘); 48 $data[‘age‘] = I(‘post.age‘); 49 $res = $model->save($data); 50 //$res = $model->where("id=$id")->save($data); //也可以这样写 51 if ($res) { 52 $this->success(‘修改成功‘,U(‘showuser‘)); 53 }else{ 54 $this->error(‘修改失败‘); 55 } 56 } 57 58 } 59 60 //删除用户 61 public function deluser(){ 62 $model = M(‘user‘); 63 $id = I(‘get.id‘);//得到从showuser页面传过来的id 64 $res = $model->where("id=$id")->delete(); 65 if ($res) { 66 $this->success(‘删除成功‘,U(‘showuser‘)); 67 }else{ 68 $this->error(‘删除失败‘); 69 } 70 } 71 72 //删除全部用户 73 public function delall(){ 74 $model = M(‘user‘); 75 $res = $model->where(‘1‘)->delete(); 76 if ($res) { 77 $this->ajaxReturn(‘清空成功‘,‘eval‘);//eval是表示字符串形式 78 }else{ 79 $this->ajaxReturn(‘清空失败‘,‘eval‘); 80 } 81 } 82 83 84 }
2) Application/Admin/View/目录下创建ajax文件夹并新建3个模板文件
2.1 添加用户模板:ajaxuser.html(使用ajax添加用户,所以取个名字ajaxuser)
DOCTYPE html>
html>
head>
title>添加管理员title>
script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">script>
head>
body>
{//这是单行注释,此信息不会显示在html源码里}
p>温馨提示:span style="color:red">{$info}span>p>
table>
tr>
td>用户:input type="text" name="user">td>
tr>
tr>
td>年龄:input type="text" name="age">td>
tr>
tr>
td>button id="bt">添加用户button>td>
tr>
table>
script type="text/javascript">
$(function(){
$(‘#bt‘).click(function(){
var user = $(‘input[name=user]‘).val();//使用属性选择器获取用户名的value值
var age = $(‘input[name=age]‘).val();
if (user == ‘‘ || age == ‘‘) {
alert(‘请填写完整信息‘);
return;
}
$.ajax({
url:‘adduser‘,//URL提交的地址是控制器下的adduser方法
data:{user:user,age:age},//发送的数据
dataType:‘html‘,//服务器响应的数据类型
type:‘post‘,//规定请求的类型GET或者POST
success:function(res){
alert(res);//输出返回值
}
})
})
})
script>
body>
html>
2.2 修改用户模板:updateuser.html
DOCTYPE html>
html>
head>
title>修改用户信息title>
head>
body>
form action="__SELF__" method="post">
table>
tr>
td>ID: {$fd[‘id‘]} td>
tr>
tr>
td>用户:input type="text" name="user" value="{$fd[‘user‘]}">td>
tr>
tr>
td>年龄:input type="text" name="age" value="{$fd[‘age‘]}">td>
tr>
tr>
td>input type="submit" name="" value="确定修改">td>
tr>
table>
form>
body>
html>
2.3 显示用户模板 showuser.html
DOCTYPE html>
html>
head>
title>用户列表title>
meta charset="utf-8">
link rel="stylesheet" type="text/css" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">script>
style type="text/css">
table th{
text-align: center;
}
table tr{
text-align: center;
}
p {
padding-top: 30px;
text-align: left;
font-size:20px;
font-weight: bold;
}
style>
head>
body>
p>用户信息列表 button id="bt">全部清空button>p>
table border="1" width="600">
tr>
th style="width: 10%">IDth>
th>姓名th>
th>年龄th>
th>修改th>
th>删除th>
tr>
volist name=‘res‘ id=‘val‘>
tr>
td>{$val.id}td>
td>{$val.user}td>
td>{$val.age}td>
td>a href="__CONTROLLER__/updateuser/id/{$val.id}">修改a>td>
td>a href="__CONTROLLER__/deluser/id/{$val.id}">删除a>td>
tr>
volist>
table>
script type="text/javascript">
$(function(){
$(‘#bt‘).click(function(){
$.ajax({
url:‘delall‘,
dataType:‘html‘,
type:‘post‘,
success:function(res){
alert(res)
}
})
})
})
script>
body>
html>
新增用户: http://localhost/index.php/admin/ajax/ajaxuser
显示用户: http://localhost/index.php/admin/ajax/showuser
修改用户: http://localhost/index.php/admin/ajax/updateuser
thinkphp的访问路径都是基于 模块/控制器/操作方法 的访问方式
thinkphp3.2.3 简单实现增删改查
标签:ext utf-8 border 姓名 click col view weight control
原文地址:https://www.cnblogs.com/dazahui/p/14332928.html
文章标题:thinkphp3.2.3 简单实现增删改查
文章链接:http://soscw.com/index.php/essay/59069.html